White Space Makes It Easier to Read
5 Best Tips on How Using White Infinite in Design to Improve Better UX
![]()

Quick summary:
White infinite (or "negative space") is an empty space between and around elements of a page. Although many may consider it a waste of valuable screen estate, whitespace is an essential element in design.
"Whitespace is to be regarded as an active chemical element, not a passive background" — Jan Tschichold
In this article, I'll share five tips on how using whitespace in design can lead to a amend user experience.
- Emphasize certain elements
- Clarifying Relationships Between Objects
- Improve readability
- Separate elements without using visible dividers
- Create a feeling of elegance
one. Emphasize certain elements
Giving priority to specific content or interactive elements is adequately mutual tasks for designers. When designers craft a page, they unremarkably want to direct the user's attention towards a main object (eastward.g. a content section or a call to activity push button). While designers can use many dissimilar visual methods to spotlight a particular object, one of the most constructive ways is to accomplish this goal is to play with the corporeality of whitespace around this object.
In that location's a simple trick y'all can employ to achieve that goal — remove all elements around the object. The lack of other elements in a particular expanse makes existing elements in the expanse stand out more than. The user's attention goes onto the area with an object simply because there's nil else to see in that expanse.
The more whitespace in that location is around an object, the more than the middle is drawn to it.
Have a look at the Google Search homepage. As soon as you land on this page, your focus is put on the search form. It'due south the whitespace that makes the form pop.

2. Clarifying Relationships Between Objects
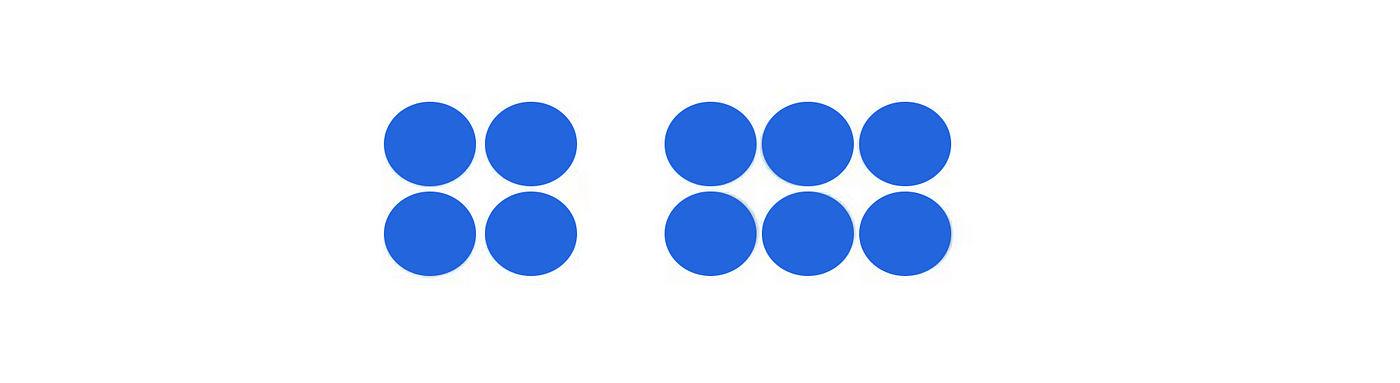
When we examine a new layout, we rarely come across information technology as a collection of independent elements. What we usually see is a composition of objects. It happens considering our encephalon is hardwired to create a model of relationships between unlike objects. Most commonly the relationships are created based on the relative distance between objects. There's a theory in cognitive psychology called gestalt principles that dictate that objects in close proximity to each other will appear every bit one "unit."
Take a wait at this picture:

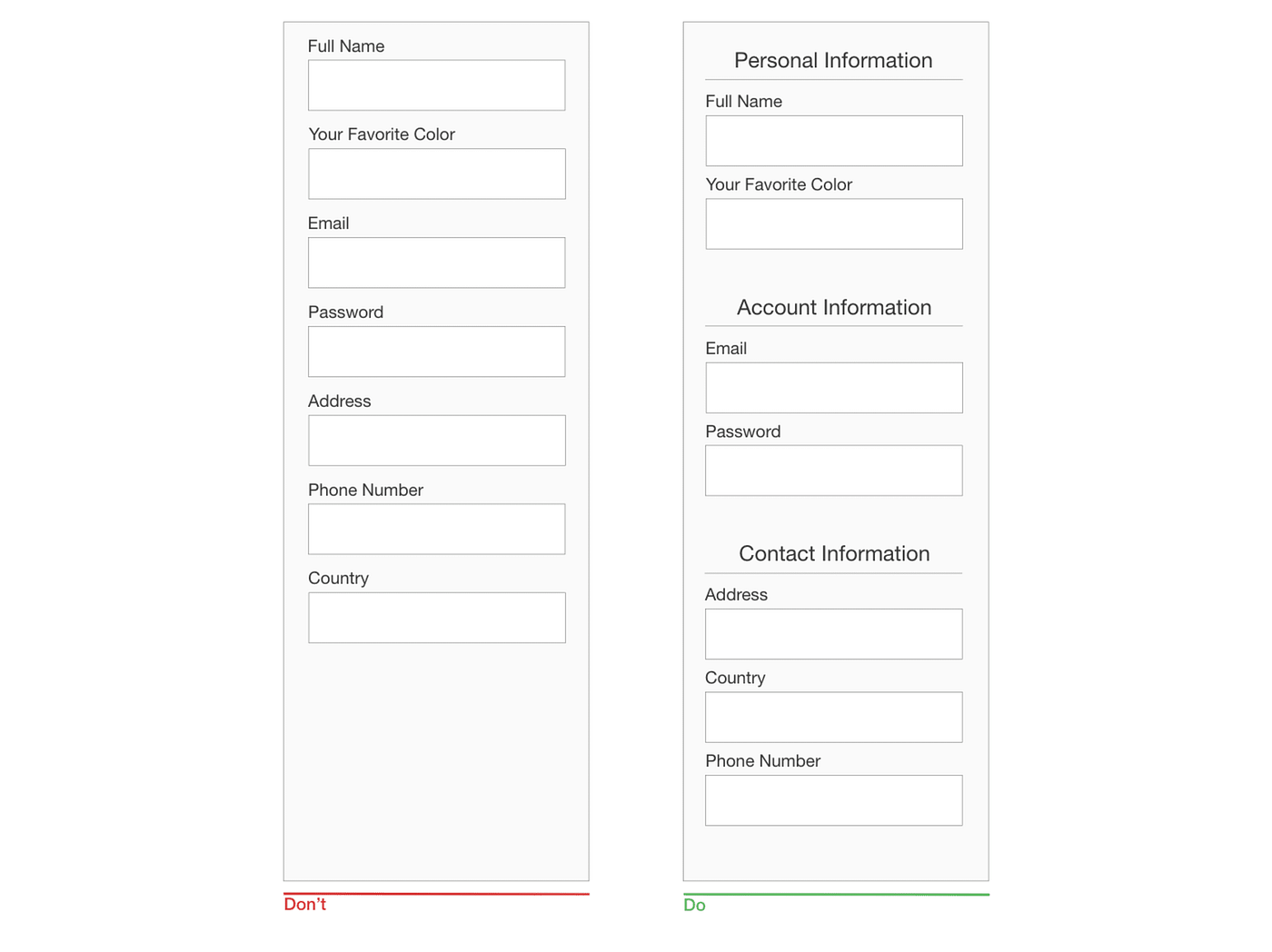
This law tin can be applied to near any part of graphical and interaction design. Let's meet how it works in the context of digital forms. About users observe long forms overwhelming. When users see a long-form with too many questions, they need to spend actress time to sympathise what information is required. Simply designers can simplify the task for users past group related fields together using whitespace. Such a simple procedure tin drastically ameliorate the class comprehension — users will spend much less time analyzing what data input is required from them.
Cheque the case below. Both forms accept the same number of questions, only the class on the right creates a much better impression on users — whitespace makes it much easier to scan a course.

Using Mockplus, it'south possible to create any sort of form in just a few clicks. Mockplus also makes it easier to see how your class looks like on dissimilar screen sizes and resolutions.
iii. Improve readability
Content is male monarch. Content is the reason why people visit your website or install your app in the beginning place. That's why it'southward so important to think about the readability of your content. A lot of factors can influence readability — font size, font-weight, color contrast, to name a few. But there's another essential factor that has a direct impact on content readability — whitespace.
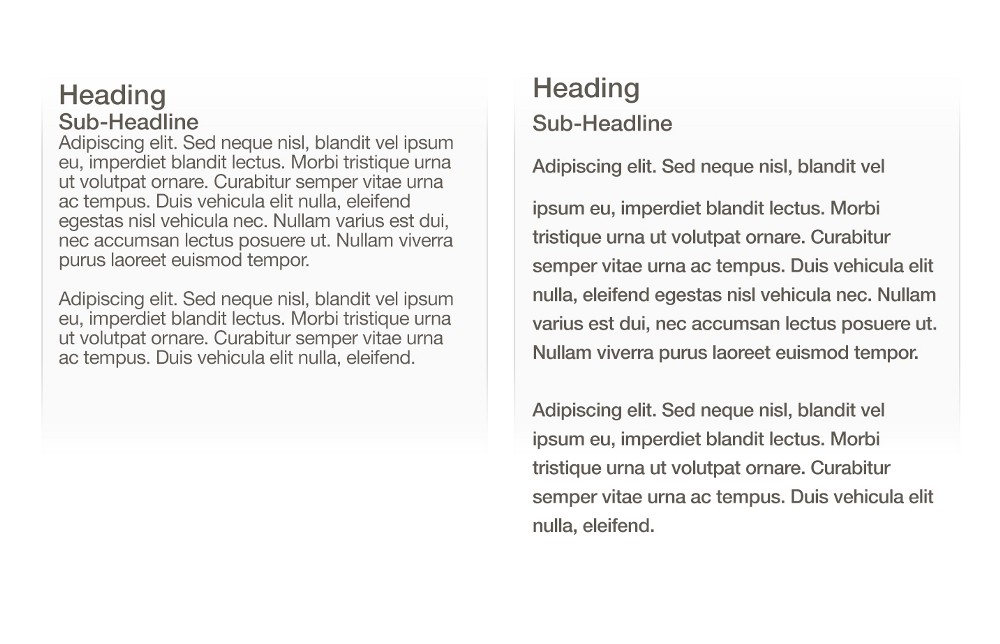
Line spacing (the space betwixt each line in a paragraph) tin can drastically improve the legibility and readability of text content. When line spacing is as well tight, it becomes harder for people to read the text. Generally, the larger the leading, the meliorate experience the readers will have whilst reading.

The amount of whitespace between paragraphs and effectually blocks of text also plays a significant role in content comprehension. A report (Lin, 2004) found that proper use of whitespace betwixt paragraphs increases comprehension by almost 20%.
4. Split elements without using visible dividers
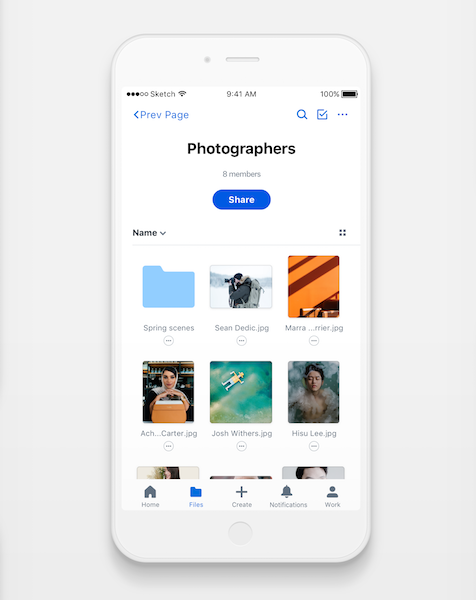
Designers often employ visible lines to split up sections or individual components on a page. While this approach works fine in virtually cases, information technology has 1 major downside — visible dividers add together additional visual weight. As well much visible dividers can make the overall pattern feel heavy.
It'south possible to divide past elements and spacing, not lines. Fewer lines and other visible dividers will e'er give your interface a cleaner experience.

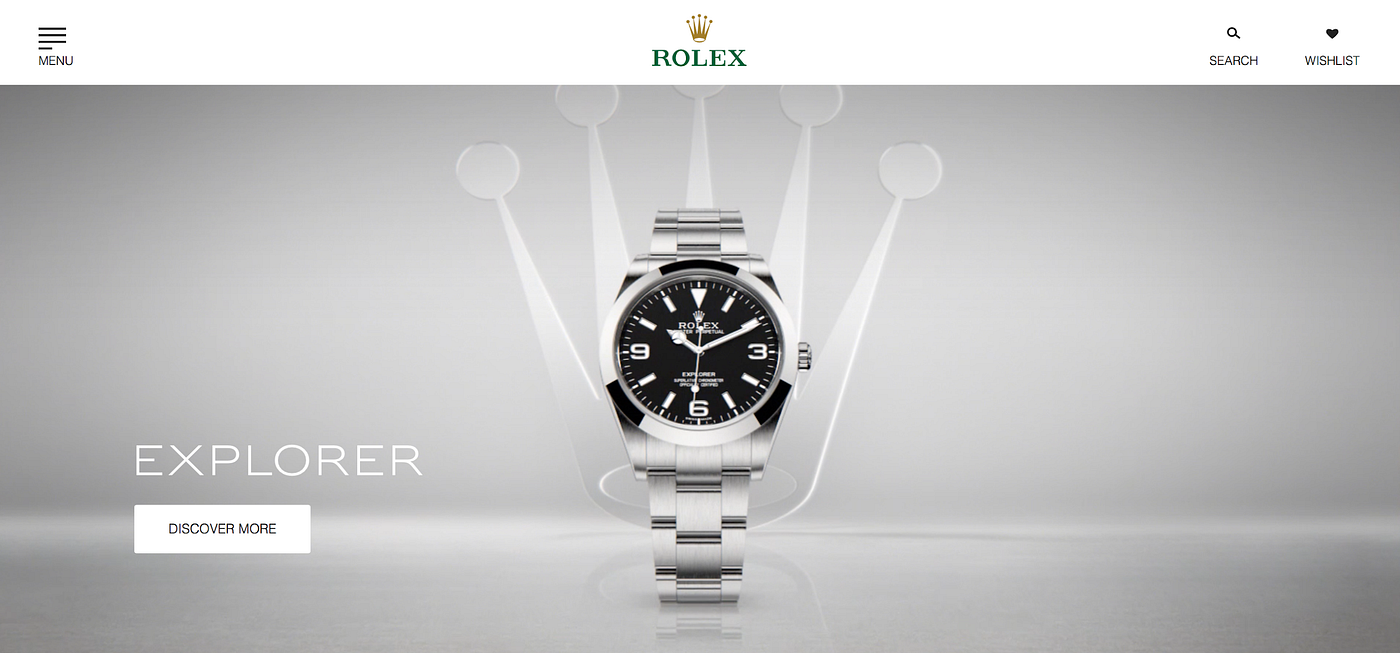
5. Create a feeling of elegance
All examples we've reviewed above have i matter in common — they describe how whitespace tin be used to amend the usability of a product. But whitespace can besides be used for purely aesthetic purposes. Layouts with larger amounts of whitespace may convey a sense of luxury. Many luxury brands use whitespace as a master tool to put the production they sell in the spotlight.

Decision
Whitespace is a powerful blueprint tool; generous whitespace can make about whatsoever sort of layout simple and inviting. But like to whatsoever other blueprint tools, whitespace might exist difficult to chief. Mastering whitespace requires practice. Thus, don't waste product your time. Open your favorite pattern tool and start playing with whitespace!
Source: https://uxplanet.org/5-best-tips-on-how-using-white-space-in-design-to-improve-better-ux-6c5e6cdac7c4
0 Response to "White Space Makes It Easier to Read"
Postar um comentário